
In dit gedeelte leert u hoe u categorieën en subcategorieën kunt creëren, weergeven en bewerken.
De producten in de webshop zijn gegroepeerd in categorieën die weergegeven worden in een balk bovenaan de webshop pagina als u het standaard thema gebruikt. Elk product kan aan één of meerdere categorieën worden toegevoegd.

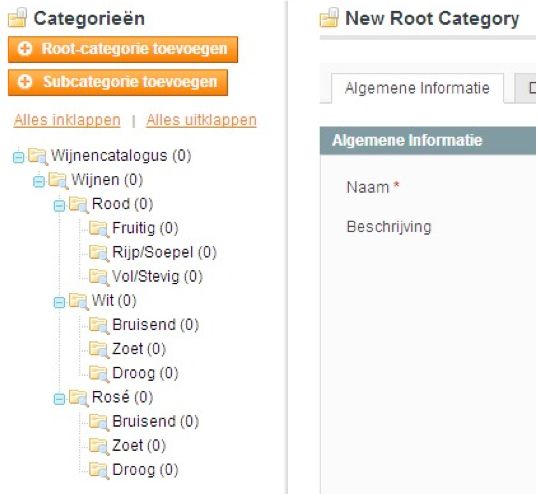
In het Catalogus-menu van het Admin panel kiest u de optie Beheer categorieën. Het volgende voorbeeld laat een lijst van categorieën zien:
De categorieën worden weergegeven in een menu aan de linkerkant. Als u de voorbeelddata gebruikt zullen er voorbeeld- categorieën in het menu verschijnen. De uitgeschakelde categorieën worden grijs weergegeven.
Dit gedeelte zal de meest belangrijke opties bespreken voor het creëren van een categorie.
Een nieuwe categorie creëren
1. Selecteer een categorie in het menu aan de linkerkant van de pagina. Als het een top level categorie is, selecteer dan een Root Catalog. Als u een subcategorie wilt aanmaken, selecteert u de categorie tot welke de subcategorie behoort.
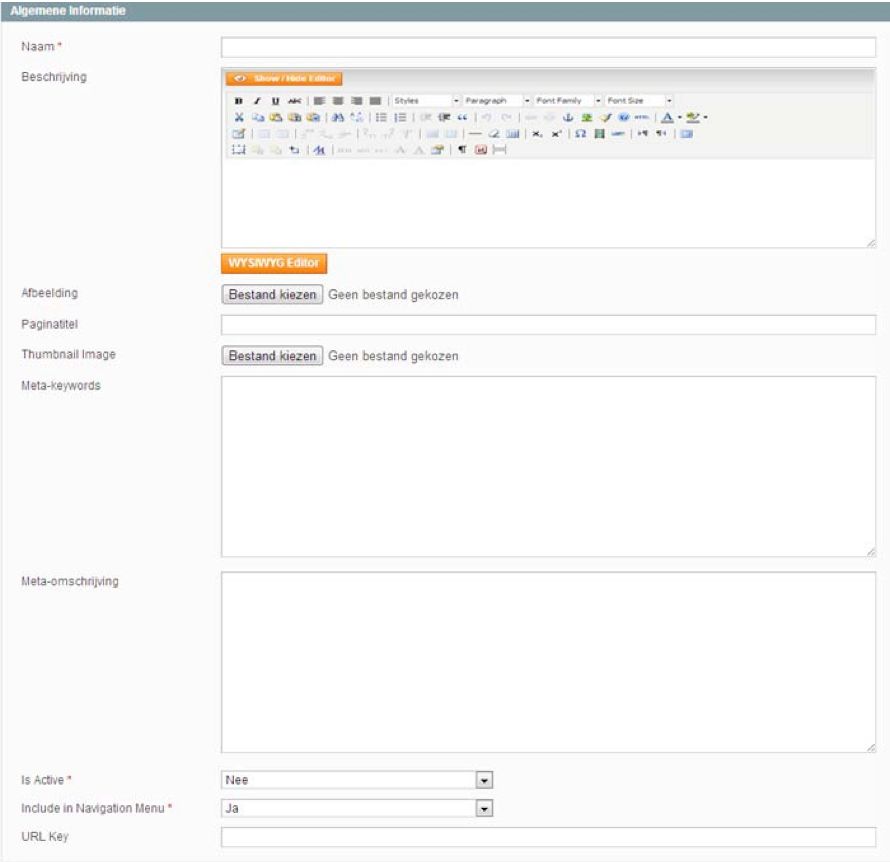
2. Klik op de knop Subcategorie toevoegen. Er worden nu drie tabbladen met informatie weergegeven: Algemene informatie, Categorie Producten en Eigen Ontwerp. Verplichte velden worden aangegeven met een rood sterretje (*)
De meeste velden op deze pagina wijzen zichzelf. Op deze pagina wordt u gevraagd om een categorie naam, beschrijving, plaatje (om uw categorie te representeren), Meta keywords en een beschrijving voor een betere zoekmachine-optimalisatie. Zet het veld Is Actief op Ja om te specificeren dat deze categorie in de webshop verschijnt.

In het veld Weergavemodus selecteert u één van de volgende opties om te specificeren hoe u de opsommingpagina van de categorie wilt weergeven:
Alleen producten
Alleen Statisch blok
Statisch blok en producten
In het veld CMS Block selecteert u het CMS blok dat u wilt laten zien voor deze categorie. Dit blok moet eerst gecreëerd worden in het CMS deel.
In het veld Is anker selecteert u Ja om te specificeren dat deze categorie pagina een anchor is. Anchors worden gebruikt voor gelaagde navigatie in Magento.
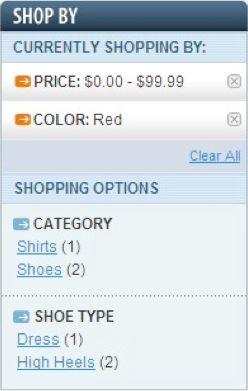
Als u de categorie als anchor selecteert voor gelaagde navigatie zal de webshop de subcategorieën van deze categorie weergeven in het SHOP BY paneel aan de linkerkant van de pagina. Dit deel laat ook een gelinkte lijst zien van de gefilterde attributen van de producten in deze categorie en de subcategorieën.

Het voorbeeld hiernaast laat het SHOP BY paneel zien voor de categorie kleding die als anchor is ingesteld.
Dit tabblad geeft u de mogelijkheid om de producten te specificeren die tot deze categorie behoren. Controleer of de relevante hokjes zijn aangekruist. U kunt filters gebruiken om de producten die weergegeven worden te beperken. Klik op de knop Reset Filter om een lijst weer te geven van alle producten. U kunt producten ook aan een categorie toevoegen als u de producten bewerkt.
Klik op de knop Categorie Opslaan aan de rechter bovenkant van de pagina. Het kan zijn dat u de pagina moet verversen om de categorie weer te geven in het categorie menu.
Geavanceerde Tip: Het tabblad Eigen Ontwerp biedt extra opties voor de designmogelijkheden van een categorie
Klik op een categorie in het menu (aan de linkerzijde), bewerk de informatie en klik op de knop Categorie Opslaan
Wat is gelaagde navigatie?

Natuurlijk wilt u dat uw klanten op de snelst mogelijke manier op uw website op zoek kunnen gaan naar de producten van hun interesse. Anders mist u belangrijke verkoopkansen. Als een klant geconfronteerd wordt met een categorie met 60 producten die verspreid zijn over meerdere pagina’s zullen de meeste klanten de site simpelweg verlaten wanneer ze niet meteen op de eerste pagina vinden wat ze zoeken.
Magento maakt het u mogelijk om klanten de optie te bieden om de producten waar ze naar op zoek zijn snel te vinden door een selectie te maken van een verscheidenheid aan filters, zoals prijs, fabrikant of andere aspecten van het product, zoals hiernaast wordt weergegeven. Gelaagde navigatie-informatie zal worden weergegeven in categorielijsten terwijl de klanten op zoek zijn naar producten. Laat uw klanten zien wat ze willen en uw omzet zal stijgen.
Het voorbeeld hiernaast laat een gelaagde navigatie zien, gefilterd op prijs en kleur.
In Magento zijn er twee velden als standaard gelaagde navigatiefilters ingesteld: Prijs en Categorie.
Prijs: Prijsreeksen worden logisch geselecteerd om een extra filter voor de navigatie te creëren. De reeksen zelf worden bepaald door de prijzen van de producten in de reeks. Er worden nooit meer dan tien prijsreeksen tegelijkertijd weer gegeven en de producten worden hiernaar gerangschikt.
Categorie: Als u een categorie als Anchor Categorie heeft ingesteld, worden de subcategorieën weergegeven als gelaagde
navigatie-opties. Dit is bepaald in het Is Anchor veld van de optie Categorieën beheren van het Catalogus-menu. Het voorbeeld hierboven laat zien dat het eerste filter Categorie is en het geeft twee opties weer: Shirts en schoenen. In dit voorbeeld zijn shirts en schoenen subcategorieën van de categorie die in dit gelaagde navigatieveld wordt weergegeven.
De extra filters in de screenshots hierboven zijn Fabrikant en Type Schoenen. Dit zijn product attributen die als filter zijn geselecteerd. Dit is bepaald in het veld Gebruik in gelaagde navigatie van de optie Attributen in het Catalogus-menu. Er zijn twee types filterbare attributen:
Filterbaar (met resultaat): Dit betekent dat links alleen verschijnen voor waarden waarvan het aantal resultaten groter is dan nul.
Filterbaar (zonder resultaat): Dit betekent dat links verschijnen voor alle waarden, of het resultaat nu nul of meer is.
Om een attribuut als gelaagde navigatiefilter te laten verschijnen, moet het veld Catalogus invoertype voor winkeleigenaar ingevuld worden met Dropdown, Meerdere selecteren of Prijs. Dit controleert het aantal mogelijke filteropties en houdt ze constant.